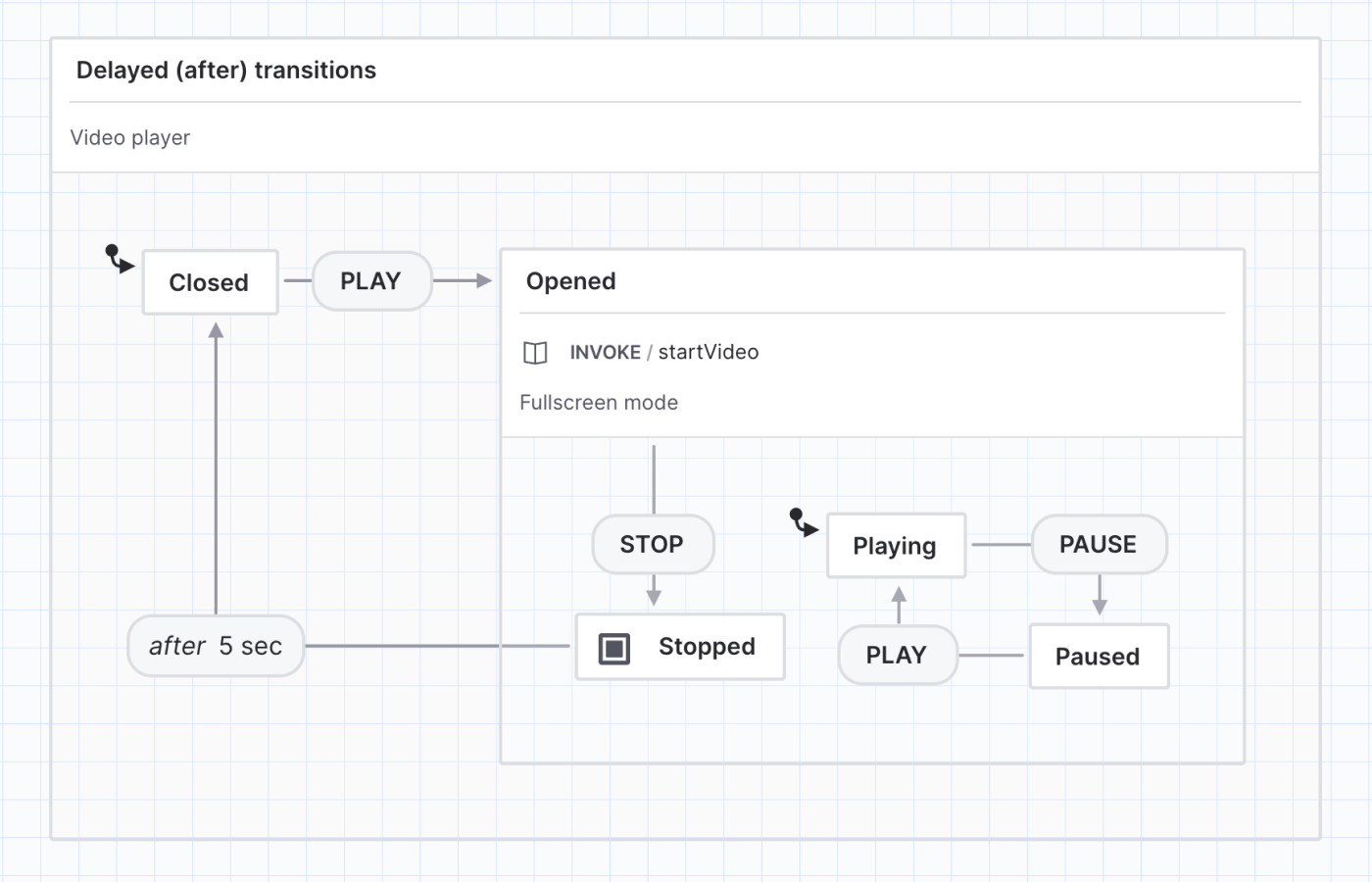
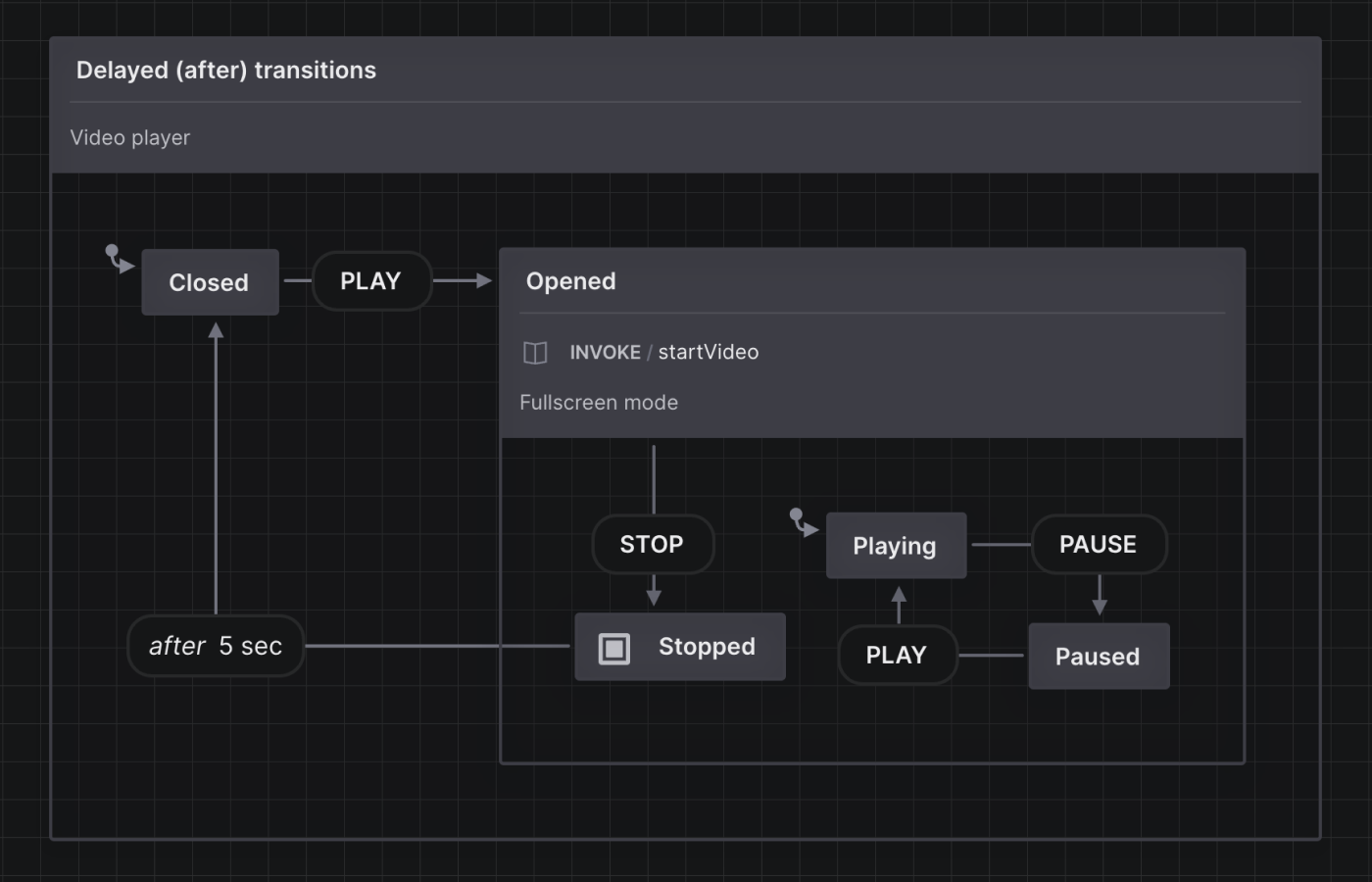
Delayed (after) transitions
Delayed transitions are transitions that only happen after a specified interval of time. If another event happens before the end of the timer, the transition doesn’t complete. Delayed transitions are handy if you need to build timeouts and intervals into your application logic.
Delayed transitions are labeled “after” and often referred to as “after” transitions.


View this machine in the Stately Studio.
In a video player, we might want the video to be Closed out of fullscreen mode a few seconds after the video has Stopped, instead of closing the fullscreen mode suddenly as soon as the video is stopped. The eventless transition above transitions from the Stopped state to the Closed state after 5 seconds.
Make an event into a delayed transition
Delayed transitions have a default time interval of 500ms (0.5 seconds).
On the canvas
- Select the event you want to replace with a delayed transition.
- Right-click the event to open the edit menu.
- From the Event type options, choose After to turn the event into a delayed transition.
Using the transition Details panel
- Open the transition Details panel from the right tool menu.
- From the Event type dropdown menu, choose After to turn the event into a delayed transition.
Specify delay time
Your delay time interval will be displayed in a human-readable format on hover. For example, 15000ms will be displayed as 15 seconds.
- Select the delayed transition.
- Open the transition Details panel from the right tool menu.
- Use the Delay text input to specify the interval in milliseconds.