This week has seen us introduce some of our biggest features yet and plenty of small updates to improve your Stately experience. Do you want to learn more about our vision for this release? Find out more in David’s latest blog post on Stately Studio 2.0.
It’s been about a year since we’ve released Stately Studio 1.0, and a lot has happened. Stately Studio is essentially a visual software modeling tool that strives to make it easy to create, manage, and use state machines, no matter how complex they may get. Primarily, it served as a powerful set of devtools for XState (an open-source library for creating state machines, statecharts and actors in JavaScript and TypeScript). You could import XState code to a state diagram, modify it visually in an intuitive drag-and-drop canvas, and export to XState. Eventually, we added more export options: JSON, Markdown, Mermaid diagrams, and stories.
But Stately Studio has bigger ambitions than just being a suite of devtools for XState. We’ve frequently heard that these state diagrams are an important source of truth for critical app logic, serving as documentation for the entire team that stays up-to-date with your code. But a reliable source of truth for app logic is a need for all apps, not just those that use state machines directly.
That’s why we’re so excited to release Stately Studio 2.0, which aims to meet developers where they are, no matter which libraries, frameworks, or even languages they use. There are many benefits to modeling app logic with state diagrams and the actor model, and we want to enable developers to take advantage of those benefits to build more robust, feature-rich, and maintainable app logic faster.
The Stately team is very excited to announce a new feature we’ve been working on for quite some time! Join us in welcoming Stately Sky to the Studio. Lovingly built with PartyKit, Sky is our new serverless platform for running workflows within the Studio. With Sky, users may now run their statecharts as live machines in minutes, complete with XState v5 actors and multiplayer support.
It’s been a while since our last changelog update, so let’s get right to it!
You might have heard of “state machine” or “finite-state machine” before. If you look up state machine on Wikipedia, you’ll read that a state machine is described as a “mathematical model of computation,” followed by a bunch of symbols and computer science jargon that doesn’t immediately seem to apply to your team’s work.
However, state machines are really useful for describing almost any kind of logic, feature, user story, sequence, process, workflow, specification, and more.
State machines are great for modeling state in applications. However, we often need to persist and restore state across sessions - for example, when a user closes and reopens their browser. In this article, we’ll explore how to persist and restore state in XState so your frontend applications or backend workflows can pick up where it left off.
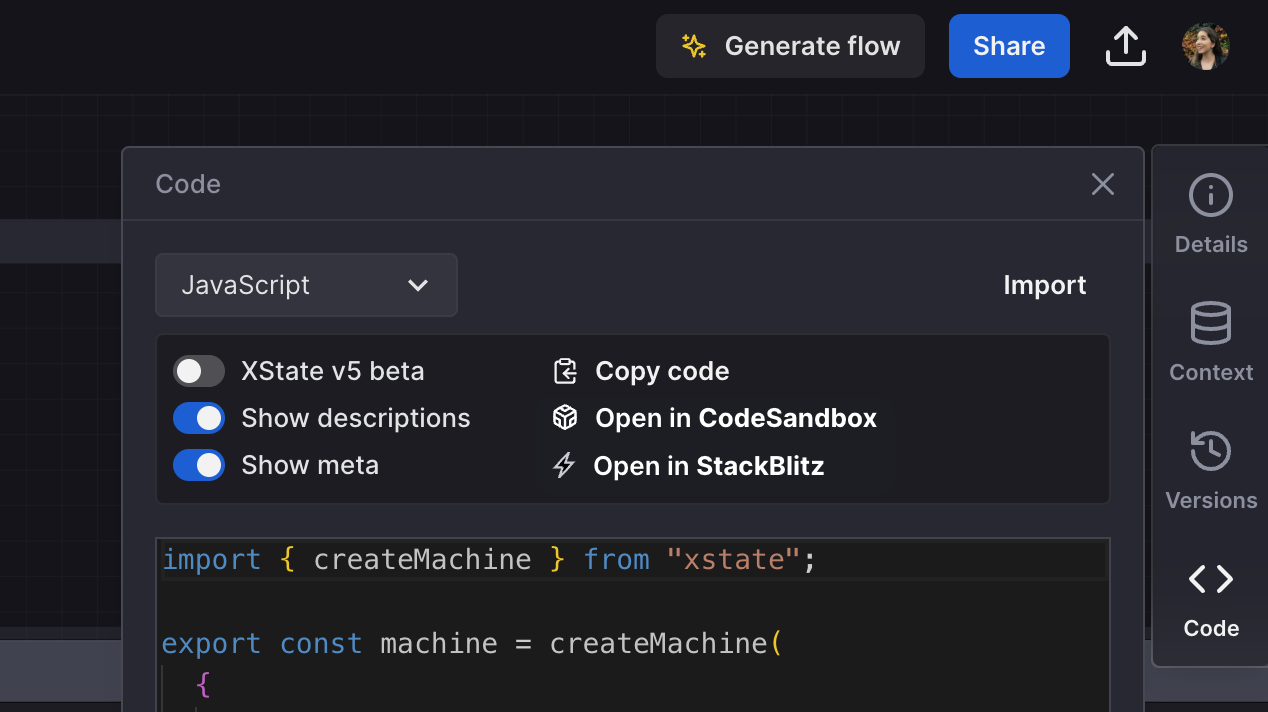
You can now open your machine in CodeSandbox or StackBlitz. These options show when you select either JavaScript or TypeScript export formats in the Code panel. When you open your machine in these external editors, it will be deployed as a demo app so you can jump quickly into prototyping and get an example of how to integrate your machine into your codebase.

Our team knew early on that users needed the ability to share machines in the Studio and build on each other’s work. We also needed the Studio to be an effective tool for teams to work together and share context. But how do we do that safely, making sure the right eyes were on the right machines? And how do we protect against accidental mishaps that have plagued devs since the dawn of the computer? Being a distributed dev team ourselves, we’ve shared these same pain points and decided to build a solution directly in the Studio. Enter Stately teams, our way to provide privacy and safety while allowing effortless collaboration.
The Stately team has had another busy week. The editor now has event schemas, and we’ve made many more improvements. Let’s dig in!
We’ve released many new features recently, but we’ve also made minor enhancements and bug fixes to improve your Stately experience.