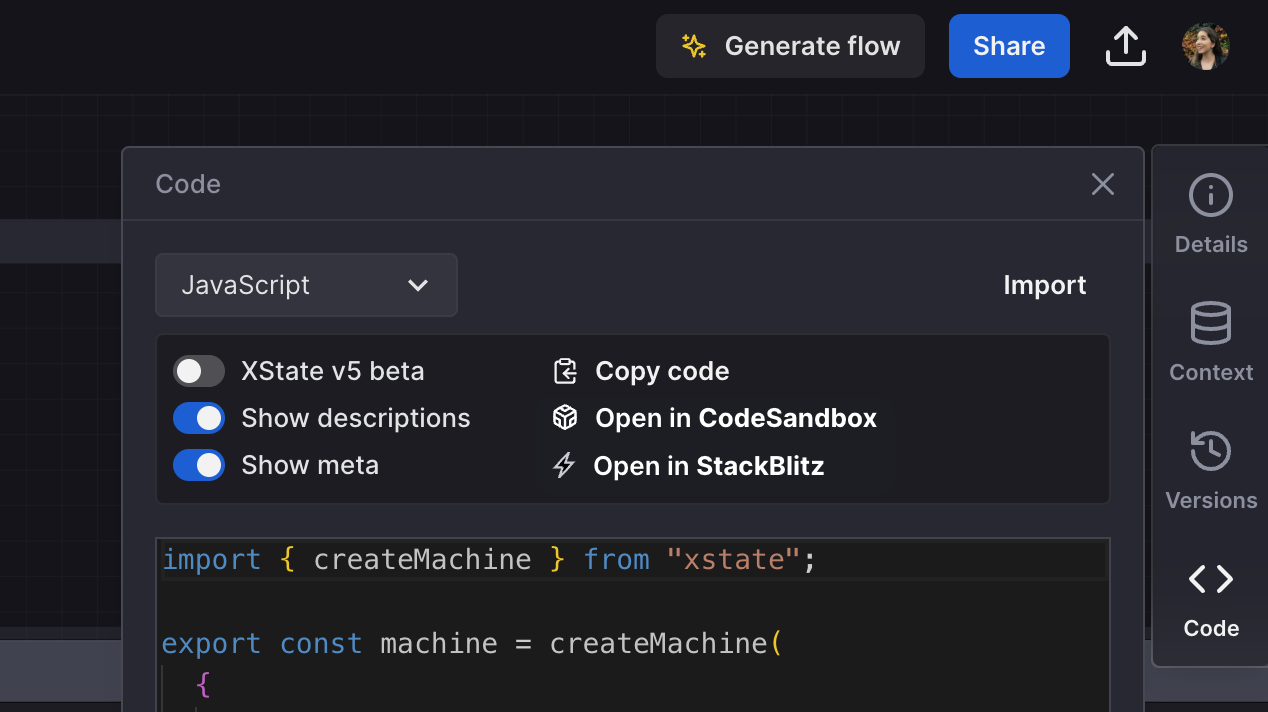
You can now open your machine in CodeSandbox or StackBlitz. These options show when you select either JavaScript or TypeScript export formats in the Code panel. When you open your machine in these external editors, it will be deployed as a demo app so you can jump quickly into prototyping and get an example of how to integrate your machine into your codebase.