It’s been a while since our last changelog update, so let’s get right to it!
15 posts tagged with “improved”
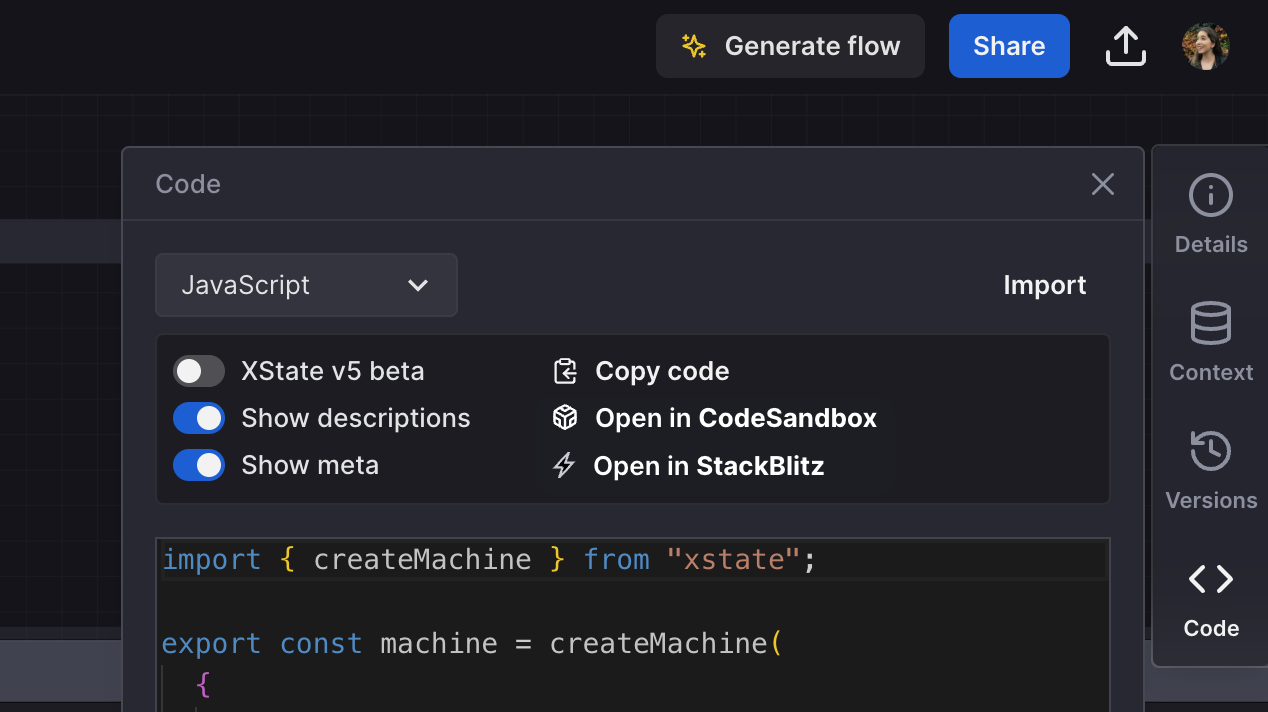
View all tagsYou can now open your machine in CodeSandbox or StackBlitz. These options show when you select either JavaScript or TypeScript export formats in the Code panel. When you open your machine in these external editors, it will be deployed as a demo app so you can jump quickly into prototyping and get an example of how to integrate your machine into your codebase.

The Stately team has had another busy week. The editor now has event schemas, and we’ve made many more improvements. Let’s dig in!
We’ve released many new features recently, but we’ve also made minor enhancements and bug fixes to improve your Stately experience.
As a Stately Pro user, you can now auto-create machines from text descriptions with our new experimental feature, Generate flow. You can generate a flow for a new machine or use the flow description to describe how you want to modify your current flow.
This week, the Stately team has been hard at work with even more bug fixes and improvements.
You can now choose to export state and event descriptions and meta fields with your exported code.
This week’s headlines are that annotations now support markdown, and we’ve made many performance improvements!
You can now export your state machines to Mermaid code and diagrams! Mermaid is a JavaScript-based diagramming and charting tool that renders Markdown-inspired text definitions.
We launched a huge release last week, but we already have more for you! In the last week, we made the following bug fixes and improvements.