🤫 We’re testing a new feature where you can embed machines.
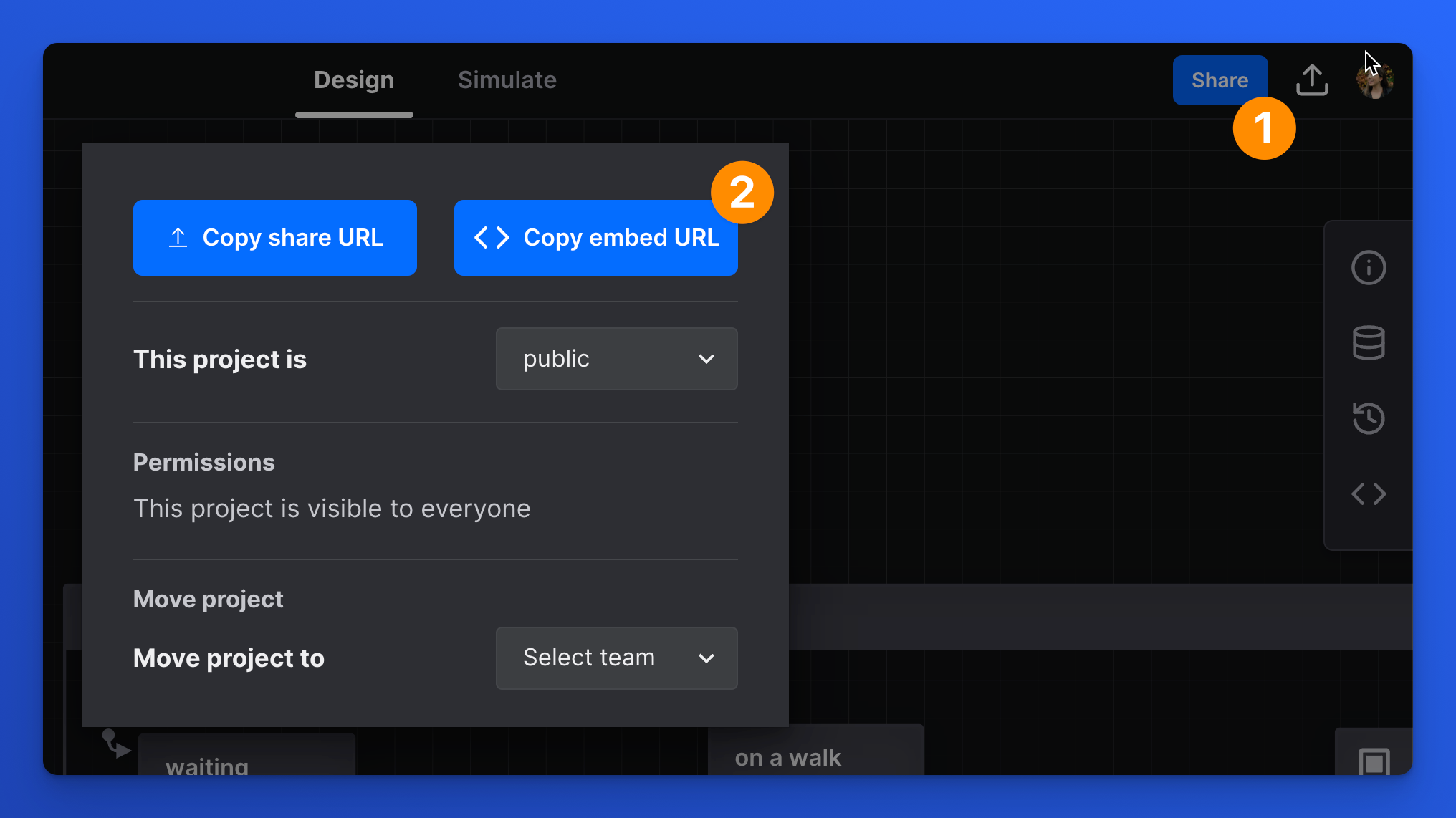
From the Share menu, there’s now a Copy embed URL button. You can use this URL in an <iframe> to embed your machine anywhere <iframe>s are allowed. We love to use embedded machines in our docs!

We plan to add more to this feature in the future, and we’d love to hear your feedback.