Introducing the Stately docs
The time has finally come; our new docs are ready to share with you all. If you’ve been following our office hours, you know I’ve been talking about these docs for a long time…
The time has finally come; our new docs are ready to share with you all. If you’ve been following our office hours, you know I’ve been talking about these docs for a long time. Thanks to Anders, who used Docusaurus to build us a rock solid easily-maintainable platform with search that actually works, and the whole team, who have contributed reviews, explainers, and examples to get these docs started.

Docs for the Stately Studio
Our new docs have documentation for both the Stately Studio and XState. If you want to learn how to use the Studio without having to learn any code, we’ve got you covered with a no-code introduction to state machines and statecharts and step-by-step tutorials for different features in the Studio. We’ve also got a modeling section where we’ll add more guides to modeling your machines in the future.
Docs for XState
If you’re a more experienced developer who wants to jump straight into XState, we have docs that focus on the coding experience and cover all the concepts you need to know when working with XState. Shoutout to Matt Pocock, who used his vast knowledge of XState to kick these docs off when he was with us last year.

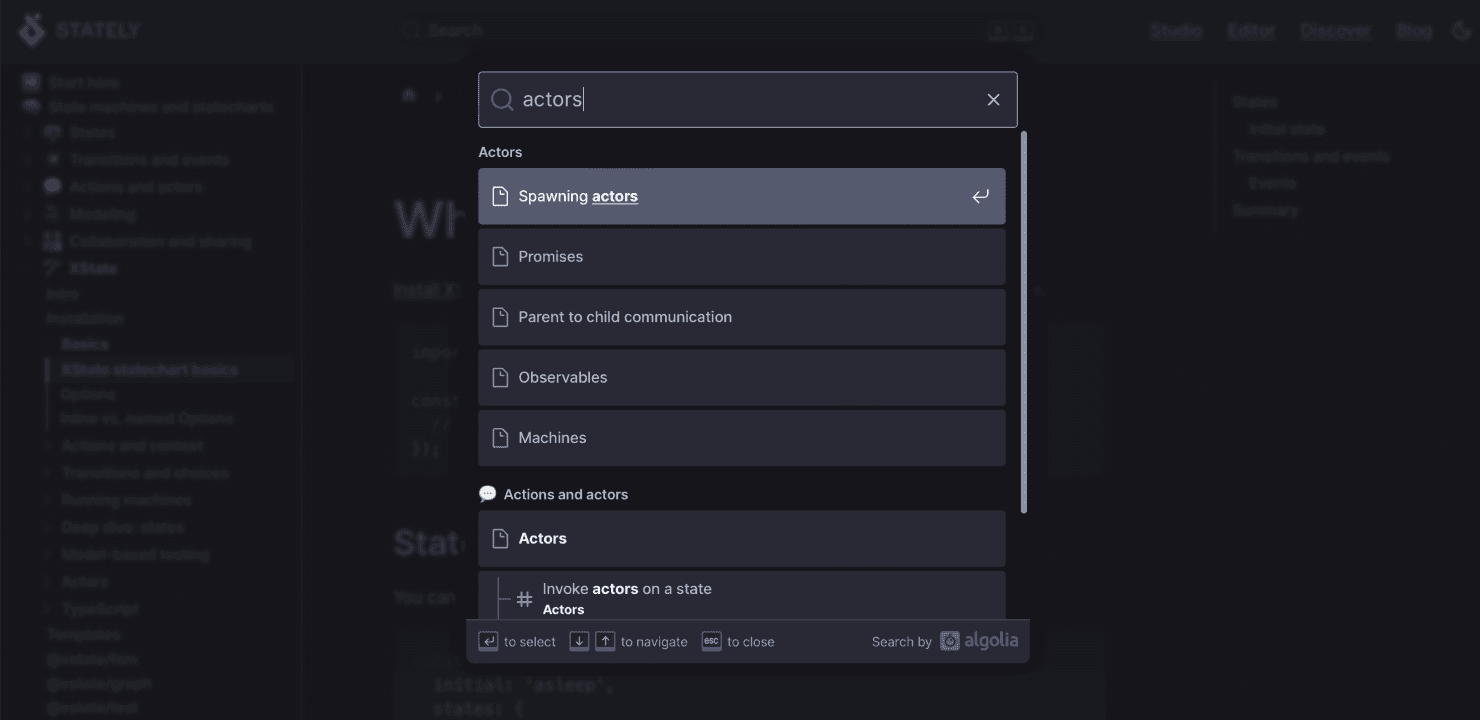
Useful search
As I mentioned earlier, the search in the docs really works. Search is a problem for a lot of documentation across the web and something we were keen to improve over the previous XState docs. Anders worked hard to make the Algolia search work for us, and while the structure of our docs navigation is essential, we all know the search is where you’ll likely go first.

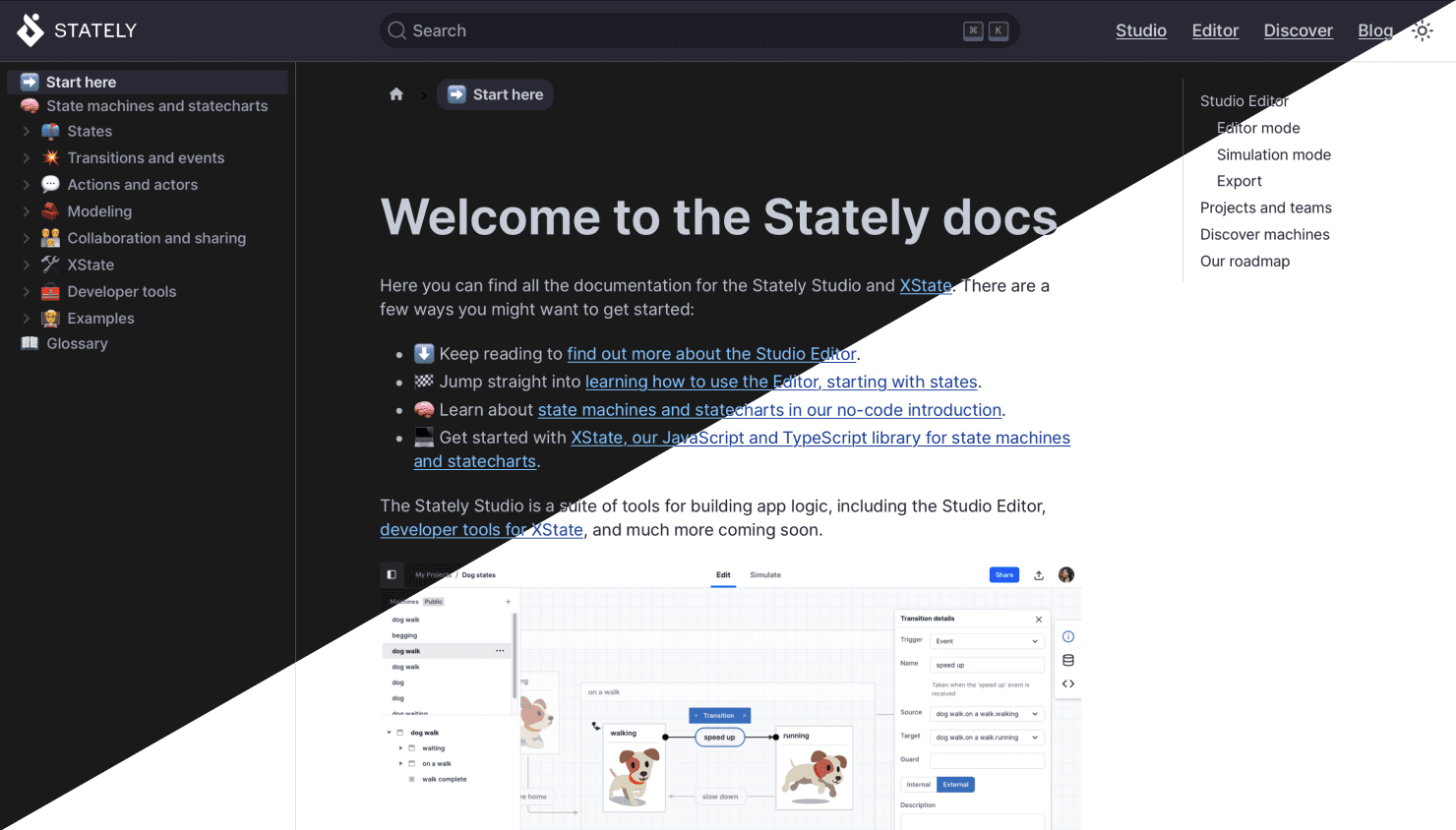
Dark mode
One of our most-requested features for our docs was dark mode. Inspired by Nick’s light and dark mode designs for the Studio, I’ve given the docs light mode and dark modes that should hopefully be easy on the eyes and give you the best possible reading experience. Even our images respond to the light and dark modes!

Easy to contribute
At the end of every page, we have an Edit this page on GitHub link, which takes you directly to that page in our docs’ GitHub repository. We appreciate any contributions that help our community learn XState and the Stately Studio. We have a short Stately Guide to Writing Docs wiki on our repository with recommendations on structure and style. Read below if you want to suggest an improvement to our docs.

Still in beta
These docs are still in beta, and we want your feedback! At Stately, we care a great deal about accessible and valuable education. Our docs are a living iterable product, and we want to continuously improve them to make them as valuable a resource as possible. Please let us know in Discord or on Twitter if you have suggestions for improvements or where we could make the docs clearer or better for you. Use our Canny documentation request board if you have a page, feature, or example request.
We hope you like our new, improved docs, and we’re looking forward to hearing from you!
