It’s been more than six months since the release of Stately Studio 1.0, and we’ve been busy working on Stately Studio and XState. Here are some of the highlights:
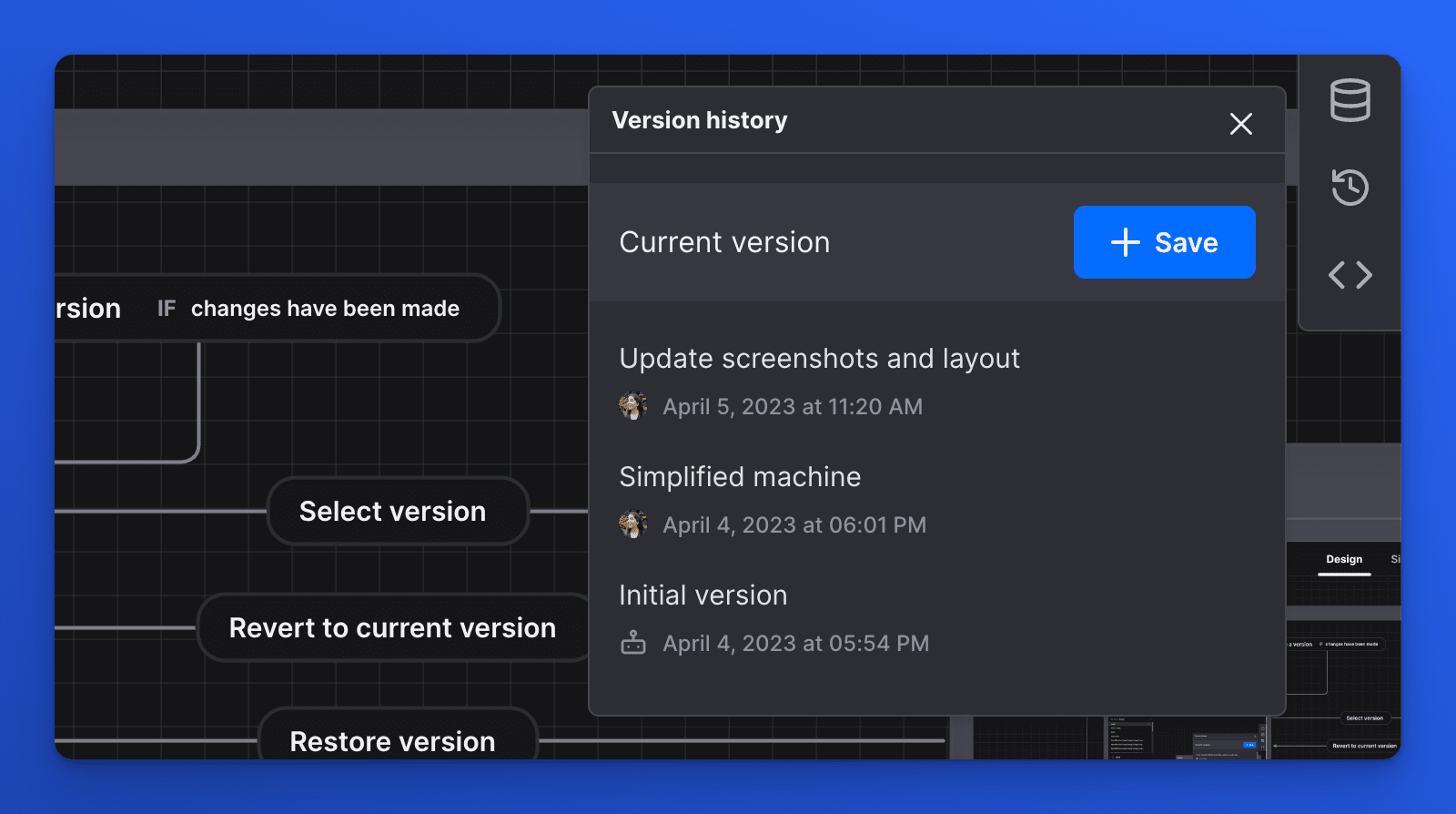
Version History
We’ve added Version History to Stately Studio, so you can easily track the changes made to your machines over time, whether you want to align your machines with versions in your codebase or record milestones for your machine. Version History is the first of our new features exclusively for Pro users.
Try out all these features with our free trial →

Live Simulation Mode
Stately Studio now includes live simulation in Simulate mode. Share your machine URL with your team, and walkthrough your machine live! We’ve got big plans for more live features in the future.
Watch a demo of Live Simulation Mode →
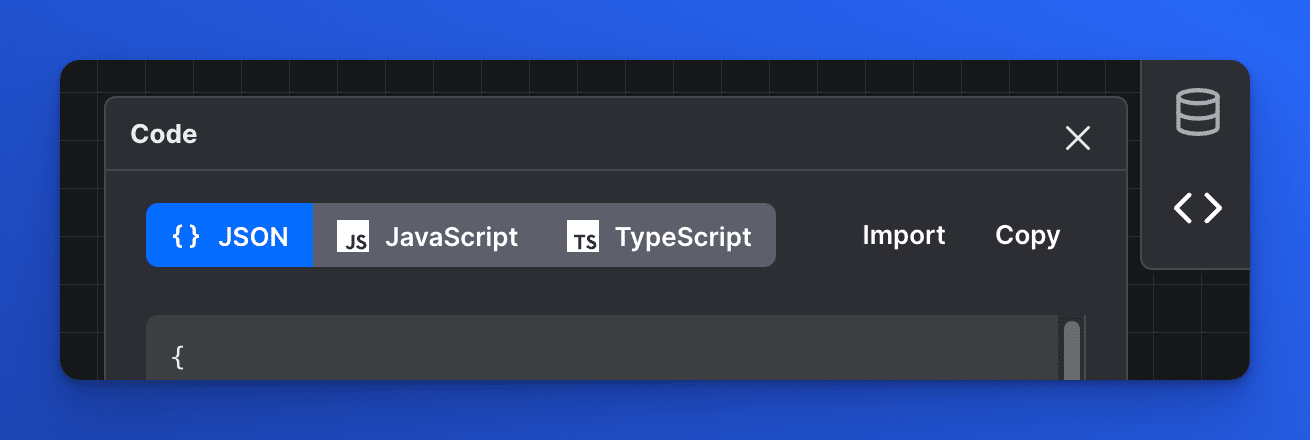
Import from Code
Import from Code was one of our most-requested features from users who had already created machines using XState or our Stately Viz. You can now import an existing machine (or multiple machines!) from JavaScript, TypeScript or JSON using the code panel in the editor’s right tool menu or the Machines list in the left drawer.
Read more about Import from Code →

Import from GitHub
Users on our Pro plan can now also import machines from GitHub. You can import every machine in your repo or use the GitHub URL to import all machines in that file.
Watch Laura’s video on two ways to import machines from GitHub →
Recovery Mode
Recovery Mode is one of those features we hope you never have to use. We now try to detect any missing connectivity or backend failure on our end while you’re editing your machines. We will let you know if a connectivity issue or other failure happens and start saving your work locally on your device. The next time you visit the Studio from that same device, we compare what we saved with the machine from the server. If the versions are different, we will give you the option to restore the saved copy to a new machine.
Read more about Recovery Mode →
XState VS Code update
The XState VS Code extension has had a significant overhaul making it run much faster and giving it more accurate bi-directional editing between the code and visual editing modes. We’ve also added two much-requested features from our VS Code users; you can now use the XState VS Code extension without logging in and entirely offline.
Get our XState VS Code extension →
All-new docs
We’ve finally launched our new Stately docs. We now have docs for Stately Studio and XState, with how-tos, tutorials, code examples, and much more. And yes, the new docs have dark mode!
Check out our new Stately docs →
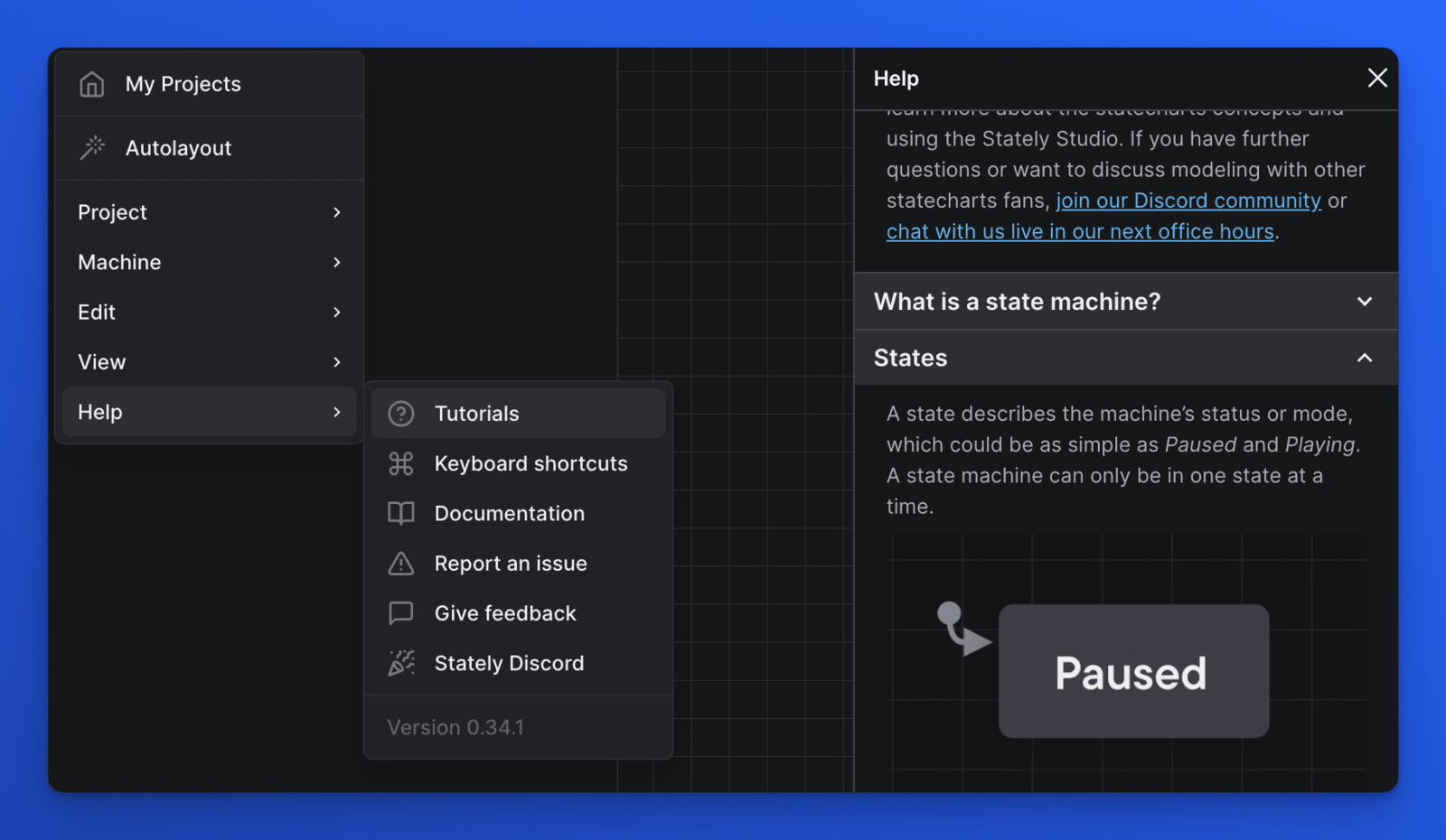
Editor tutorials
The editor now has several tutorials to help get you started, along with basic state machine and statechart concepts. You can access the tutorials from the blue question mark button in the lower right of the editor canvas or our new editor menu. Most tutorials also have an accompanying short video for those who like to learn visually.
Watch the playlist of all the tutorial videos on YouTube →

New editor menu
The Stately editor now has a menu for quickly accessing your projects, machines, and frequently-used commands. The new menu is one of the most visible of the many small improvements we’re continuously making to Stately Studio.
Moving machines
You can now quickly move machines between projects from the machines list menu. You can move your machines to your own projects or any projects you share with your teams.
Pro features extended to all team members
Finally, we’re happy to announce that we’ve extended our pro features to all team members for their own projects, not just projects worked on as part of your team. Everyone with a seat on your team can now take advantage of new and upcoming features, including Import from GitHub, Version History, and Live Simulation Mode.
Try all of Stately Studio’s Pro features with our free trial →
More coming very soon
We’ve got so much more to share with you soon. If you want to be the first to know about our new features, join us on YouTube, Discord, Mastodon, LinkedIn, or Twitter. Want to know what we’re working on before it’s released? Check out our office hours, live-streamed bi-weekly.